Wisej.NET - Das Framework für die effektive Entwicklung von Business-Webanwendungen

Die Entwicklung von browserbasierten Anwendungen ist mittlerweile eine Standardanforderung für Entwicklungsabteilungen. Das passende Framework für die Webentwicklung zu finden, ist jedoch keine einfache Aufgabe. Neben der Frage, ob produktiv mit dem vorhandenen Know-how der Mitarbeiter entwickelt werden kann, sind bei der Auswahl viele weitere wichtige Faktoren zu beurteilen: Die Zukunftsfähigkeit, die Leistungsfähigkeit für geschäftskritische Anwendungen, die Erweiterbarkeit mit beliebigen JavaScript Controls, die Verwendbarkeit für Desktop-Browser und mobile Devices, aber auch die Lernkurve und (deutschsprachiger) Support – um nur einige Dinge zu nennen.
Mit Wisej.NET haben wir für unsere Projekte eine Plattform gefunden, die grenzenlose Möglichkeiten bei der Erstellung von Real-Time Web Applications bietet. fecher hat die Wisej.NET-Entwicklung der Ice Tea Group von Anfang an begleitet. Wir bieten Ihnen kompetente Unterstützung bei Ihren Vorhaben, sprechen Sie uns an!

Training & Support
Unsere Kunden erhalten von uns nicht nur die schlüsselfertige Software, sondern auch das passende Training für das hausinterne Entwicklungsteam.
Mehr erfahren
Webentwicklung
Ob Sie Unterstützung für wenige Tage, für ein spezielles Thema oder für eine langfristige Zusammenarbeit suchen: fecher ist Ihr Partner für die Anwendungsentwicklung.
Mehr erfahren
Lizenzberatung
Für Wisej.NET stehen verschieden Lizenzierungsoptionen und -varianten zur Verfügung. fecher ist Ihr Kontakt für dieses Thema im deutschsprachigen Raum.
Mehr erfahrenWisej.NET Framework: Die entscheidenden Vorteile und Features
Produktivität in der Entwicklung
Das hoch spezialisierte Framework ist für die Entwicklung von Real-Time Web Applications bestens geeignet. Wisej.NET ermöglicht Entwicklern, sich auf Ihre Projekte zu konzentrieren: Während Sie Anwendungen entwickeln, müssen Sie sich um die Infrastruktur einer Web Application keine Sorgen machen. Themen wie State Management, Backend Services, Callbacks, Ajax Panels, Synchronization, DOM, CSS, JavaScript, Security, Authentication und Concurrency werden dank Wisej.NET für die Webentwicklung zur Nebensache.
Flache Lernkurve
In einer typischen Geschäftsanwendung reicht es nicht aus, coole Widgets zu haben. Sie müssen komplexe Geschäftslogik sicher ausführen, Daten aus verschiedenen Quellen verändern und mit Datenbanken oder anderen externen Geräten interagieren. Benutzeroberfläche, Geschäftslogik, Berichte, visuelle Logik, Dokumente und Datenbanken sind in komplexen Anwendungen mit Hunderten von Komponenten verbunden, die häufig anspruchsvolle modale Workflows erfordern. Entwicklern, die eine typische Branchensoftware im Web erstellen (oder ins Web migrieren), bleibt oft die Arbeit mit Texteditoren. Einige JavaScript-Widget-Bibliotheken stellen Tools zum Verwalten der Widgets bereit, können aber in der Regel weder codieren noch debuggen.
Wisej.NET bringt den integrierten, ereignisgesteuerten und komponentenbasierten Ansatz, den wir für native Desktop-/mobile Anwendungen gewohnt sind, ins Web. Es bietet eine umfangreiche Bibliothek von Browser-/Server-Echtzeitkomponenten, die zum Erstellen von Webanwendungen in einer kohärenten Umgebung entwickelt wurden. Die Lernkurve ist somit äußerst flach.
Mit dem Wisej.NET Framework arbeiten Entwickler in der gewohnten Umgebung in Visual Studio mit einem Designer, der jedes Control pixelgenau und die Oberfläche sogar im gewählten Theme darstellt.
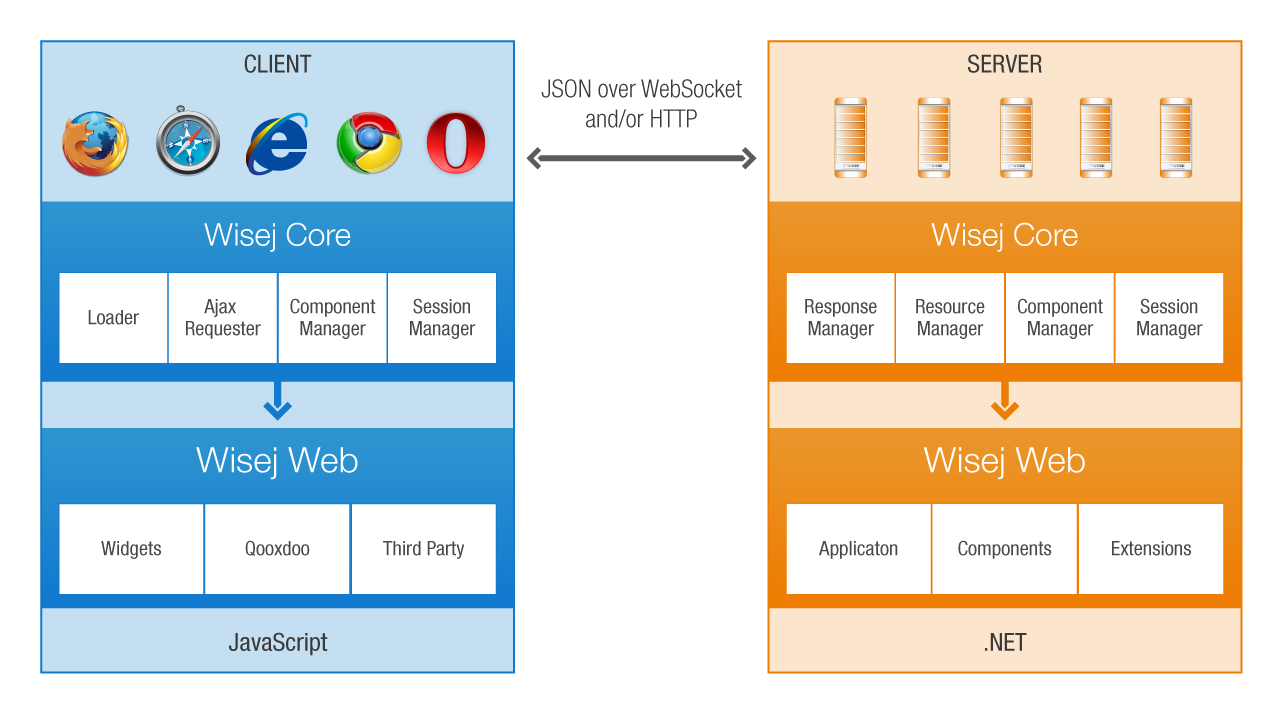
Die Geschäfts- und visuelle Logik werden auf dem Server ausgeführt und interagieren auf dem Server miteinander. Clientseitige JavaScript-Widgets werden über einfache, optimierte JSON-Pakete live mit dem Server synchronisiert. Die Widget-Bibliothek tut, was sie soll: Sie rendert die Benutzeroberfläche im Browser. Mit diesem Ansatz sorgt Wisej.NET für ein sauberes, sicheres und skalierbares Entwicklungssystem.
Offen und integriert
Webanwendungen stellen häufig eine Reihe verschiedener Technologien zusammen. Auf der Clientseite ist es üblich, Widgets aus verschiedenen Quellen mit unterschiedlichen Stilen, Themes, Datenbindungen und Bootstrapping zu verwenden. Clientseitige Widgets müssen mit dem Back-End interagieren, Ereignisse aufrufen, die geroutet und behandelt werden müssen, und in die Benutzeroberfläche passen. Mithilfe von Wisej.NET kann ein Großteil der Widgets problemlos integriert und dem Entwickler ein konsistentes Komponenten-/Ereignismodell bereitgestellt werden. Das Framework kümmert sich ebenfalls um das Laden, Optimieren, Initialisieren, Routing, Styling und das Verwalten der Widgets als serverseitige Komponenten und clientseitige Widgets.
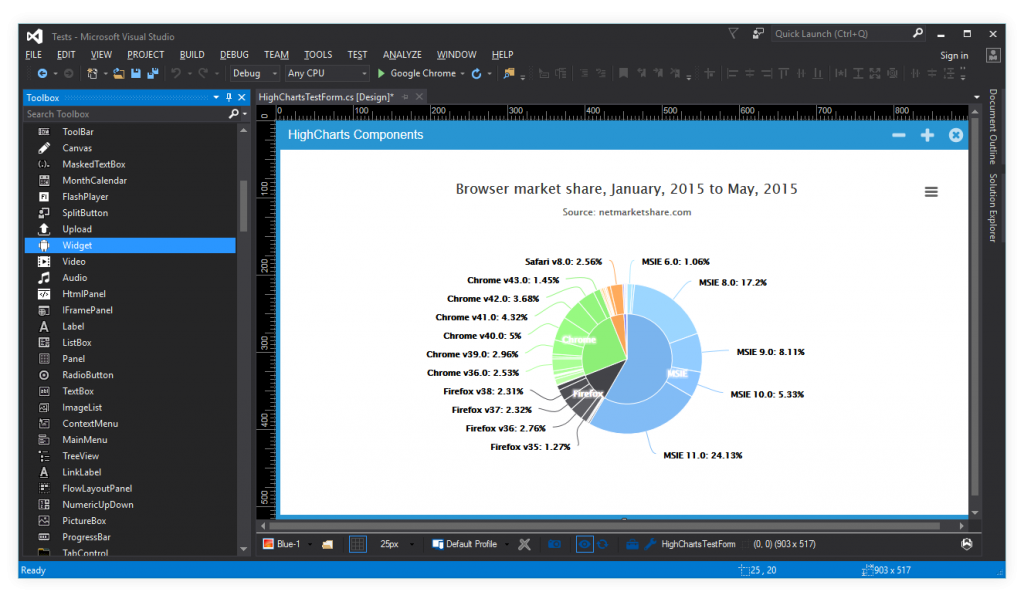
Beispiel: Das Highcharts-Control
Integrierte Widgets sind sehr viel einfacher zu bedienen. Dank Wisej.NET wird die Behandlung von Ereignissen, die Aktualisierung des Status und die Verbindungsherstellung mit dem Server-Code deutlich einfacher - so einfach wie die Komponente auf die Seite zu ziehen, die Eigenschaften festzulegen und die Ereignisse anzufügen. Auch andere Browserfunktionen können mit dem Framework problemlos und leicht integriert werden, so zum Beispiel: Sprachsynthese, Spracherkennung und Geolocation.
Es ist zwar einfach, mit einigen JavaScript-Zeilen zu beginnen, aber in einer echten Anwendung müssen Sie auf Ereignisse reagieren und den erkannten Text in ein Steuerelement einfügen oder einige Maßnahmen auf dem Server für Sprach- oder GPS-Ereignisse ergreifen.
Mit Wisej Extensions können zahlreiche Technologien integriert werden, welche sich effizient nutzen lassen und die sämtliche Probleme lösen. Fügen Sie beispielsweise die Spracherkennungskomponente einer Seite hinzu und alle Komponenten auf der Seite können nun auf Sprachereignisse aus dem Browser reagieren. Gleiches gilt für Komponenten wie die Geolocation-Extension, die Sprachsynthesekomponenten und weitere.
Sollten Sie ein benötigtes Widget nicht finden können oder zum Beispiel eine hochvertikale Steuerung benötigen, die es in der Webwelt einfach nicht gibt - ein Beispiel könnte ein Live-Datenzuordnungs-Widget sein, das in Echtzeit die Leistung eines Fließbandcomputers anzeigt - dann können Sie mit Composite-Controls und weiteren Controls von Drittherstellern sehr produktiv auch Lösungen für diese Anforderungen implementieren.
Cloud-Fähigkeit
Die Bereitstellung einer Webanwendung war noch nie so einfach: Wisej.NET-Applications sind vollständig in .NET-Assemblies enthalten, die überall einfach bereitgestellt werden können. Wisej.NET kümmert sich um das Laden und Zwischenspeichern von Ressourcen, das Bündeln und Minimieren von JavaScript- und CSS-Dateien, die Verwaltung von Sitzungen und die Kommunikation mit Load-Balancern.
Debuggen Sie in Visual Studio, lokal oder remote, und stellen Sie Ihre Lösung überall bereit: Amazon AWS, Microsoft Azure, virtuelle Maschinen, lokale Server, eingebettete Server und sogar als lokale Standalone Web App - mit Wisej.NET eröffnen sich viele neue Möglichkeiten!
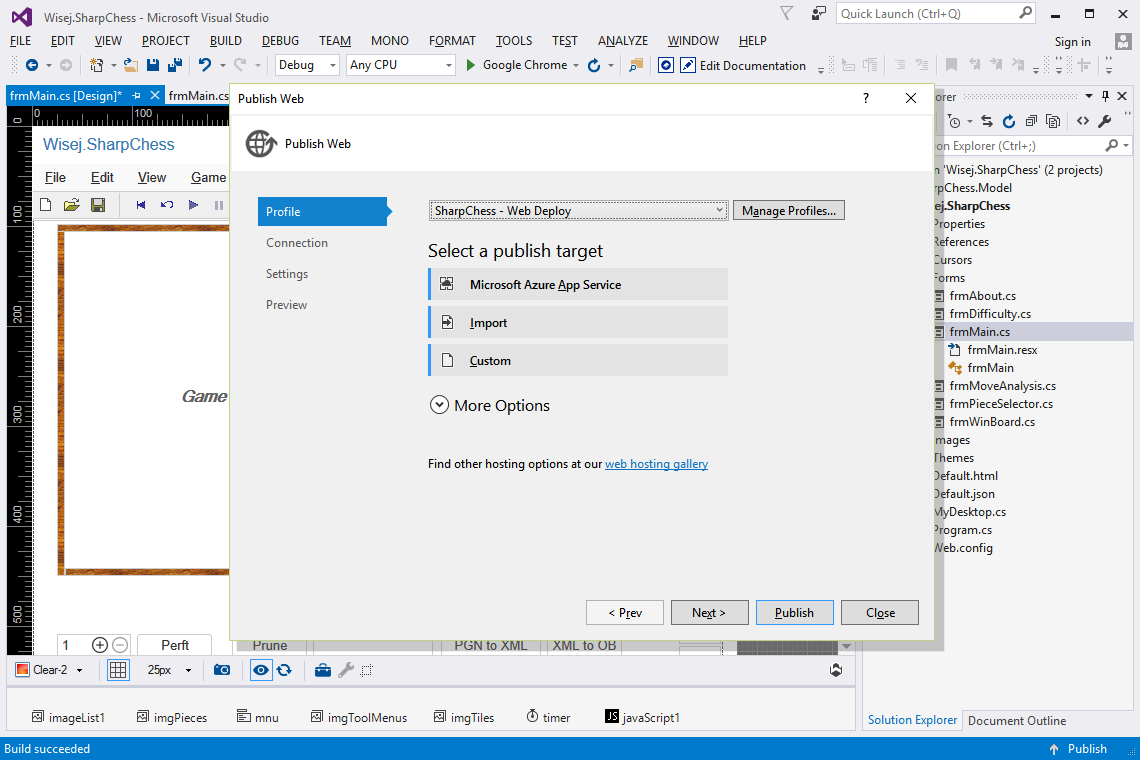
Bereitstellung auf Azure
Verwenden Sie den Visual Studio-Bereitstellungsassistenten, um eine Azure-Website, -Webrolle oder einen virtuellen Computer zu erstellen, bereitzustellen oder zu aktualisieren.
Bereitstellung auf Amazon AWS
Wisej.NET-Apps können einfach auf mehreren EC2-Servern skaliert werden und den Load Balancer informieren, wenn eine Instanz zu ausgelastet ist, um neue Sitzungen zu übernehmen.
Bereitstellung auf Ihren eigenen Servern
Die Bereitstellung auf lokalen oder gehosteten Servern gelingt mithilfe von dem IIS Manager oder einer einfachen FTP- oder XCOPY-Bereitstellung einfach. Wisej.NET-Apps sind derzeit mit IIS, Cassini/UltiDev, NGINX und Apache kompatibel.
Ausführung als Dienst oder lokale Anwendung
Wisej.HostService führt jede Wisej.NET-Anwendung als selbst gehosteten Dienst aus. Perfekt für einfache Bereitstellungen oder für die Arbeit mit NGINX- oder Apache-Servern. Wisej.Application (IE- oder Chrome-Version) führt jede Wisej.NET-Anwendung als eigenständige Desktop-Anwendung aus.
fecher - Ihre Experten für moderne Anwendungen
Sie möchten Ihre Web-Anwendung von uns entwickeln lassen oder Ihre vorhandene Client-Server-Anwendung mit einer Software-Modernisierung ins Web bringen? fecher ist Ihr zuverlässiger Partner für eine erfolgreiche Anwendungsmodernisierung! Geschäftskritische Line-of-Business Anwendungen werden auch bei uns in der Anwendungsentwicklung oder in Web-Enabling-Projekten mit dem Real-Time Web Application Framework Wisej.NET implementiert.