How to integrate the Dabeng-OrgChart in Wisej
With Wisej it’s easily possible to use Dabeng’s OrgChart from: https://github.com/dabeng/OrgChart
This control lets you show a hierarchical chart in your web application.
There are only a few steps required to integrate it:
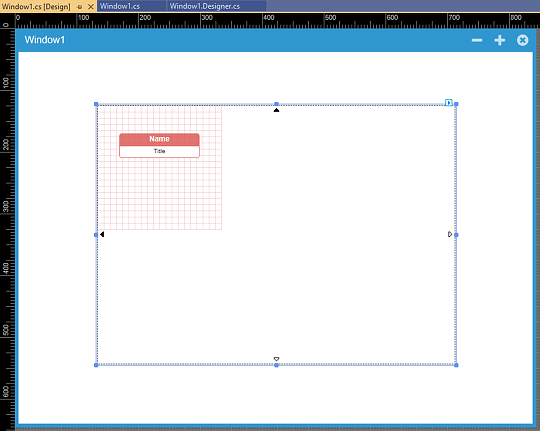
- Create a new Wisej web application
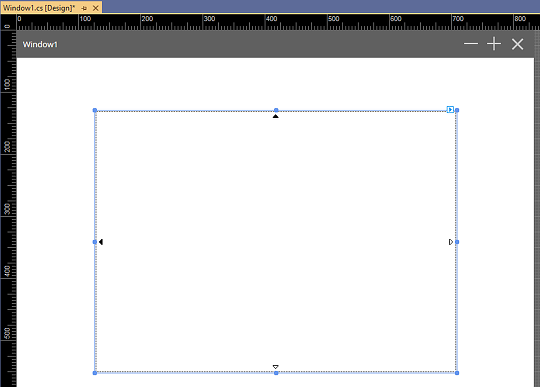
- Put a widget on a form

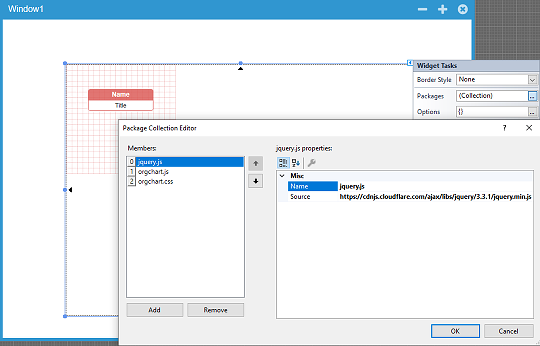
- Add 3 packages to the widget

This is the code from the Designer-file:
package1.Name = "jquery.js";
package1.Source =
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js";
package2.Name = "orgchart.js";
package2.Source =
"https://cdnjs.cloudflare.com/ajax/libs/orgchart/2.1.3/js/jquery.orgchart.js";
package3.Name = "orgchart.css";
package3.Source =
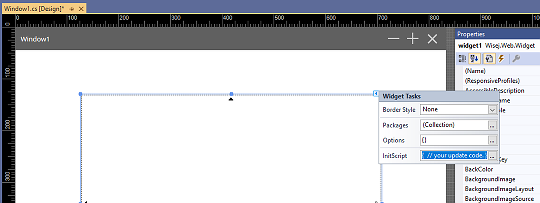
"https://cdnjs.cloudflare.com/ajax/libs/orgchart/2.1.3/css/jquery.orgchart.min.css"; - Modify the InitScript of the widget
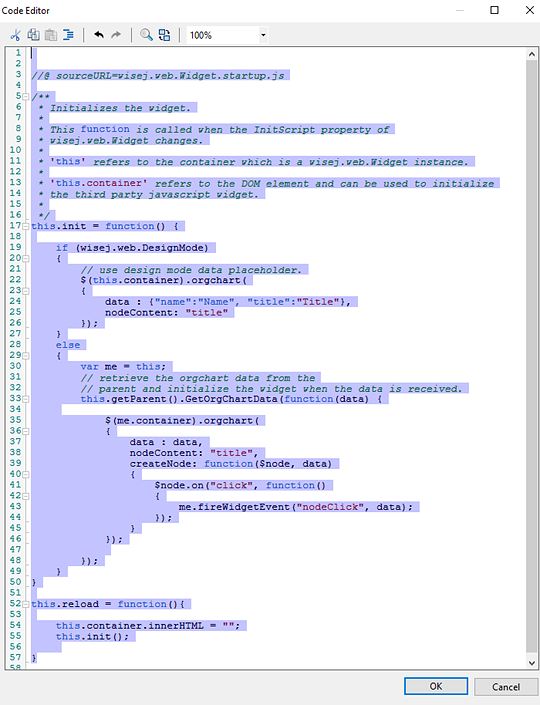
The adjustment of the InitScript is necessary, so that the OrgChart is loaded correctly or basic settings, such as events, can be assigned.
For example, the "data" property can be used to display hierarchical data already at design time.

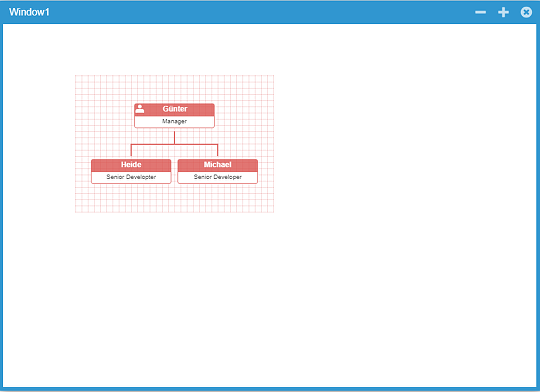
- After compiling the appilcation you should see the preview

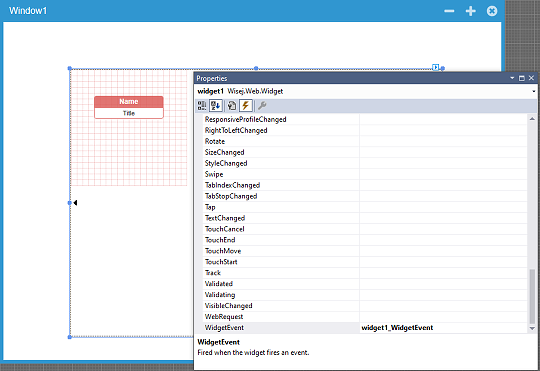
- To enable the control to react to events, add an event handler. In this case, the click event is evaluated.

private void widget1_WidgetEvent(object sender, WidgetEventArgs e)
{
switch (e.Type)
{
case "nodeClick":
AlertBox.Show("You clicked: " + e.Data);
break;
}
} - Finally, you need to add a Web-Method to fill the OrgChart with data

- Run the application

That's it!
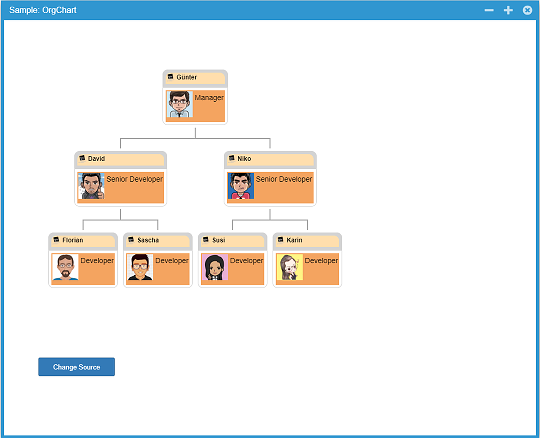
Functionality example: adding drag & drop to your OrgChart
This example shows a somewhat more complex implementation that supports drag & drop. Furthermore, additional formatting is done here and images are loaded.
In order to use drag & drop in your OrgChart, some code should be added to the InitScript:
- draggable: true
- .$chart.on('nodedrop.orgchart', function(event, extraParams) {
var dataDrop = {
'draggedNode': extraParams.draggedNode.children('.title').text(),
'dropZone': extraParams.dropZone.children('.title').text()
};
me.fireWidgetEvent("nodeDropEvent", dataDrop);
});
In the cs-file, the event can be processed like this:
private void widgetOrgChart_WidgetEvent(object sender, WidgetEventArgs e)
{
switch (e.Type)
{
case "nodeDropEvent":
AlertBox.Show("You dropped: " + e.Data);
break;
}
}
Custom formatting and images can be added by simple HTML:
private void MakeHeader(OrgChartItem item)
….
//Build Header
if (showIcons)
{
headerIcons += (headerIcons == "" ? "" : " ") + "<img src=\"" +"/images/fecher-logo.png" + "\" width=15>";
}
private void MakeContent(OrgChartItem item)
…..
if (showPhoto && item.id != 0)
{
contentPhoto += "<img src=\"" + "/images/" + item.id + ".jpg" + "\" width=50>";
contentPhoto += "</td><td style=\"" + contentStyle + "\">";
}
Have fun trying it out!
Peter
Download the the code sample: WisejWebapp_OrgchartSample (Zip file)