Adding the AutoSuggest Feature to a UserComboBox in Wisej
This time, I want to show you how to add the AutoSuggest feature to a UserComboBox in Wisej.
In my previous article, I described the VirtualMode of the Wisej DataGridView control. That's why I decided to take a DataGridView control as the DropDownControl for the UserComboBox now. So it suggests itself that as a next step you can combine these two lessons to get a ComboBox with AutoSuggest and take advantage of the VirtualMode from the DataGirdView control to show and filter many values within a UserComboBox.
Let’s start!
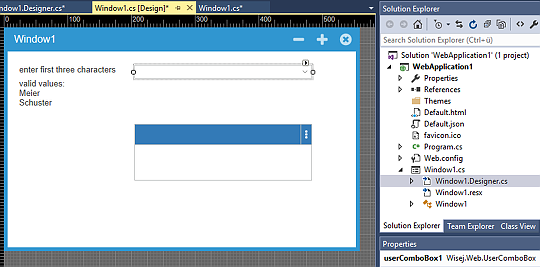
- We create a new Wisej WebApplication and add to the Designer: a UserComboBox, a DataGridView control and two labels.

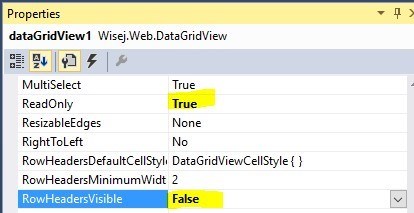
- We need to change the following properties for the DataGridView control:

- We also have to subscribe to the following events:
a. UserComboBox.KeyDown
b. DataGridView.KeyDown
- We need some random data to fill the grid with.
public DataTable CreateTestDataTable() { DataTable newTable = new DataTable(); newTable.Columns.Add("ID", typeof(int)); newTable.Columns.Add("Firstname", typeof(string)); newTable.Columns.Add("Lastname", typeof(string)); newTable.Rows.Add(1, "Christa", "Schuster"); newTable.Rows.Add(2, "Klaus", "Meier"); newTable.Rows.Add(3, "Jens", "Meier"); newTable.Rows.Add(4, "Hans", "Schuster"); newTable.Rows.Add(5, "Heike", "Meier"); return newTable; } - In the constructor of Window1 we need to add the following lines of code, right after the InitializeComponent call:
this.dataGridView1.DataSource = CreateTestDataTable(); this.userComboBox1.DropDownControl = this.dataGridView1; this.dataGridView1.Width = (100 * this.dataGridView1.Columns.Count);You can see that we assign a DataTable, which comes from the CreateTestDataTable call, to the DataSource property of the DataGridView control. In the next line we assign the DataGridView instance to the DropDownControl property of the UserComboBox. The default column width is 100, so we also set the Width property of the DataGridView to the desired width.
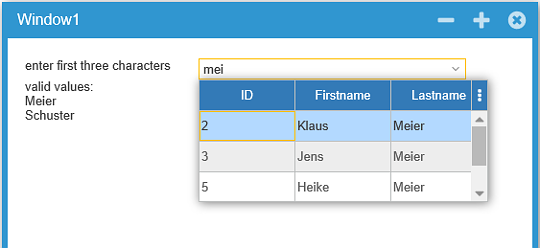
- Next, we want to implement the KeyDown event of the UserComboBox. But before that, let’s think about what we want to achieve: We want to enter at least three characters in the UserComboBox, then the DropDownWindow should be opened with the filtered DataGridViewRows. The code looks like this – the comments describe what’s happening:
private void userComboBox1_KeyDown(object sender, KeyEventArgs e) { if (this.userComboBox1.Text.Length > 2 && this.userComboBox1.Text.Length % 3 == 0) { // compare the entered characters with the values from the Lastname column for (int i = 0; i < this.dataGridView1.Rows.Count; i++) { string gridValue = this.dataGridView1["Lastname", i].FormattedValue .ToString(); // we don't want to take care of case sensitive gridValue = gridValue.ToLower(); string userComboBoxValue = this.userComboBox1.Text.ToLower(); // set the rows to invisible, which don't fulfill the condition if (!gridValue.StartsWith(userComboBoxValue)) this.dataGridView1.Rows[i].Visible = false; else this.dataGridView1.Rows[i].Visible = true; } int visibleRows = this.dataGridView1.Rows .GetRowCount(DataGridViewElementStates.Visible); if (visibleRows > 0) { // adjust the DropDownHeight to not waste screen space int dropDownHeight = (this.dataGridView1.RowTemplate.Height * visibleRows) + this.dataGridView1.ColumnHeadersHeight; this.userComboBox1.DropDownHeight = dropDownHeight; // also update the DataGridView height, because it will not done // automatically when you set the DropDownHeight of the UserComboBox this.dataGridView1.Height = dropDownHeight; // call the 'open' JavaScript function from the ComboBox to show the // DropDownWindow this.userComboBox1.Call("open"); } } Reset(); } - In the last line of the userComboBox1_KeyDown function you see a call to a Reset() function. This function we will handle now. When the user deletes all content from the UserComboBox, we have to make sure that all rows of the grid become visible again. Here is the code for it:
private void Reset() { if (this.userComboBox1.Text.Length == 0) { int visibleRows = this.dataGridView1.Rows .GetRowCount(DataGridViewElementStates.Visible); if (visibleRows == this.dataGridView1.Rows.Count) return; for (int i = 0; i < this.dataGridView1.Rows.Count; i++) this.dataGridView1.Rows[i].Visible = true; } } - As a last step, we want to navigate with the keyboard through the filtered rows, while the DropDownWindow is opened, and select a row. When we hit the enter key then, the application should insert the value from the Firstname column into the UserComboBox and close the DropDownWindow. Therefore, we need the DataGridView.KeyDown.
private void dataGridView1_KeyDown(object sender, KeyEventArgs e) { if (e.KeyCode == Keys.Enter) { this.userComboBox1.Text = this.dataGridView1 .CurrentRow["Firstname"].Value.ToString(); this.userComboBox1.Call("close"); } } - Voila! That’s all.
We can now start our application and try the AutoSuggest feature, which we easily implemented with the Wisej UserComboBox control.

See you next time,
Jens