Wisej - Using ComponentTools
This post is about the ComponentTool feature of Wisej and how to use it. The ComponentTools allow you to add extra functionality to many Wisej controls in an easy way.
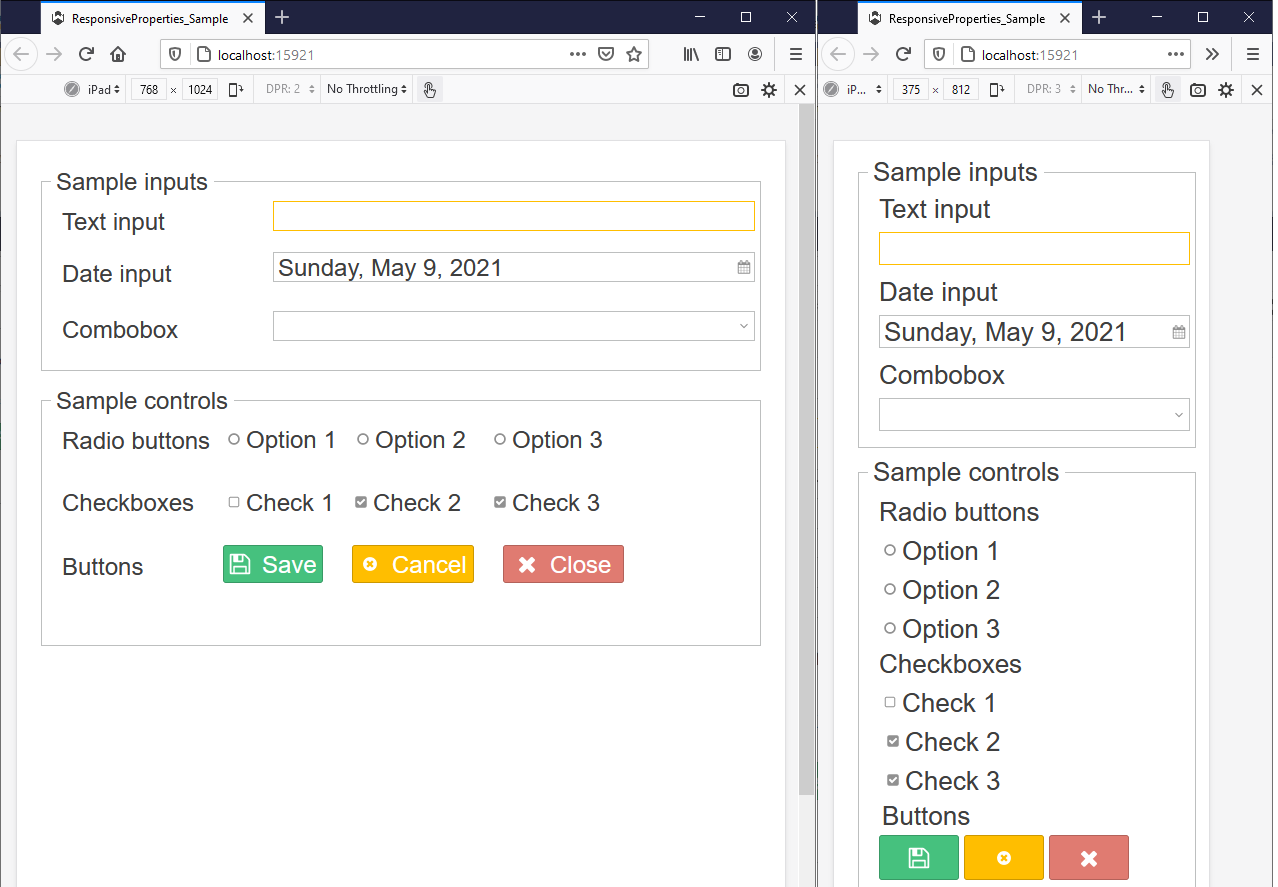
ComponentTools represent a tool widget that can be displayed inside another control. A tool widget is different from other child controls: it's displayed inside the parent's layout. For example, the Form control shows tool widgets inside the caption bar. When a tool widget is pressed, it fires the ToolClick event on the container.
The ComponentTools are so-called lightweight components, which have no events themselves and which don’t generate class members - only method members. When you want to add ComponentTools within the Visual Studio Designer, the Designer generates only local instances of ComponentTools. You can access them over the Tools property of the parent control. Of course, you can also add programmatically ComponentTools to a Control’s ToolsCollection.
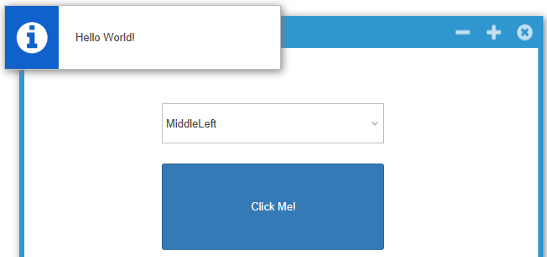
If you want to use the ComponentTools in Wisej, the property you have to look for, as mentioned above, is called Tools. When you use the Visual Studio Designer you will find an editor for the Tools property, which allows you to add ComponentTools to the container control. Within the editor you can set some properties for each Tool, like 'Name', 'ToolTipText', 'Position' and 'ImageSource'. What you won’t find is a 'Text' property because at runtime, the Tool is only visible through the specified image. When you click on a ComponentTool at runtime, a ToolClick event will be fired on the parent control – you must subscribe to this event to handle the click. In the handler, you can find out which Tool was clicked by checking the e.Tool.Name property. e is a ToolClickEventArgs instance in this case. In the code, you can check it like this:
if (e.Tool.Name == “openWindow”) { … }
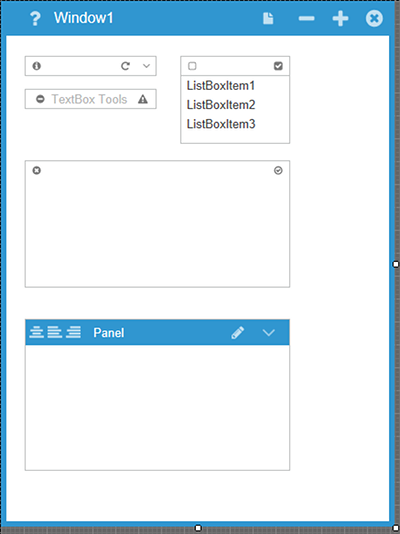
I’d now like to show you how you can use the ComponentTools in your project. For this purpose, I’ll add exemplary Tools to the following controls: ComboBox, ListBox, TextBox, ListView, Panel and Form.
- Create a new Wisej web application.
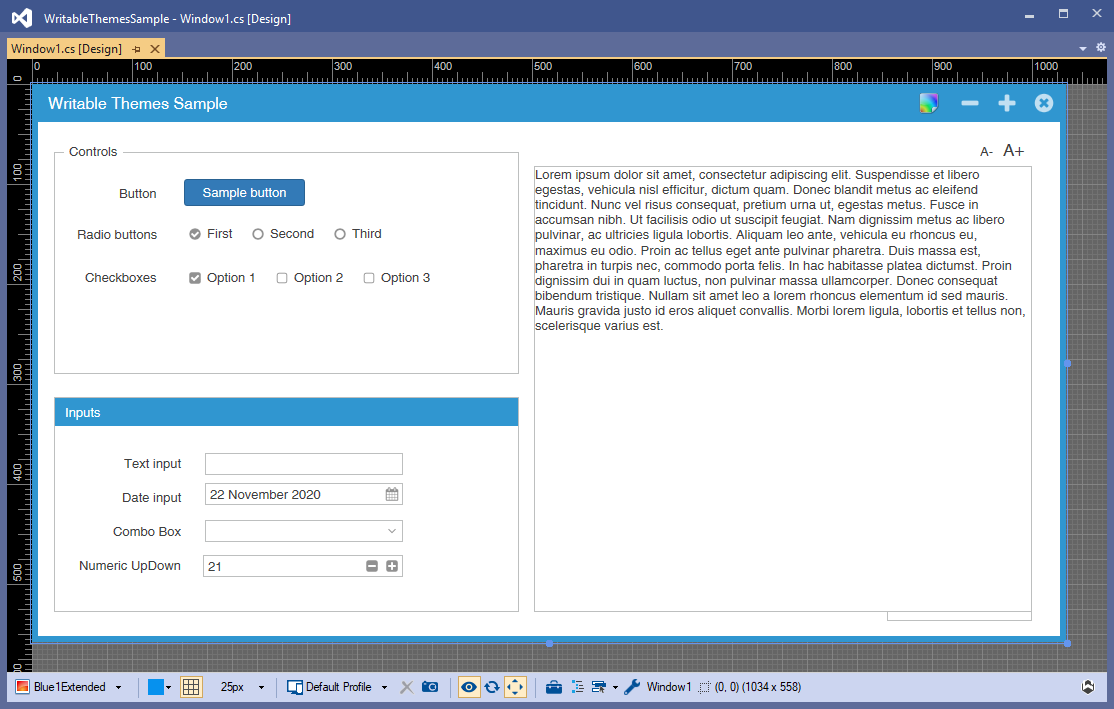
- Within your Window1 Designer, add the controls named above to your form.

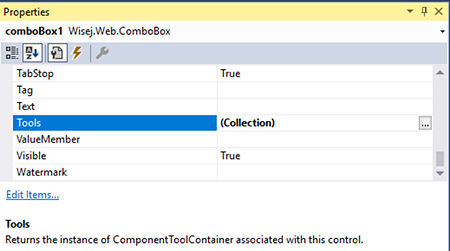
- Select the ComboBox control and watch for the Tools in the property window.

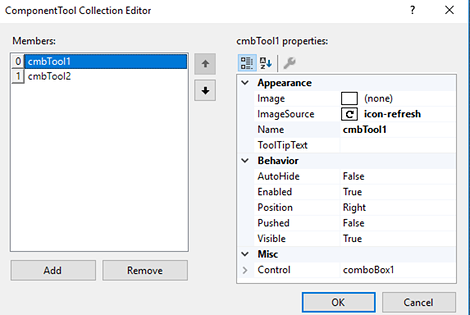
- Open the Tools editor and add two new ComponentTools.

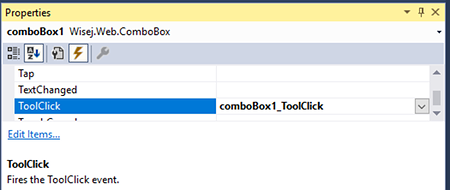
- While the ComboBox is still selected, we switch to the Events tab and add a handler to the ToolClick event.

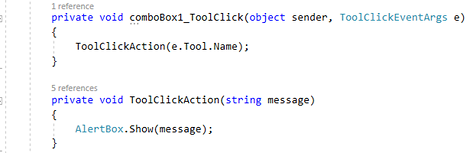
- In the handler, I just want the name of the tool to show up in an AlertBox. So, I add the following lines to the underlying code.

- For the other controls the steps are the same. I’ll leave it for you as an exercise. ;-)
- Run the application.

Wisej is highly optimized to use as little resources as possible and ComponentTool is a very good example of saving consumption of resources.
Have fun trying it out!
Jens
Download: ComponentTool example (Zip file)