How to setup a Wisej Web Application which communicates with a Website hosted in an iFrame
This time, I want to show you how to establish a communication between a Wisej web application and a website which is hosted in a WebBrowser control. The special feature here is that the WebBrowser control uses an iFrame object to show the external Website.
Usually, due to security reasons, you can’t go outside of an iFrame when the loaded page is from a different origin. Fortunately, there is an official way to handle this problem. The method we’ll use for this is called Window.postMessage(). You can find a documentation here.
Please note: In the code example you can download below, the Wisej web application was created with the new Wisej 2 and Visual Studio 2017. So, if you want to open it with Visual Studio, please make sure that you’ve installed Wisej 2.
Let’s start:
Create a Dummy Website and deploy it on the IIS
- First of all, simply create a HTML file with a button and a JS file.
Dummy.html:
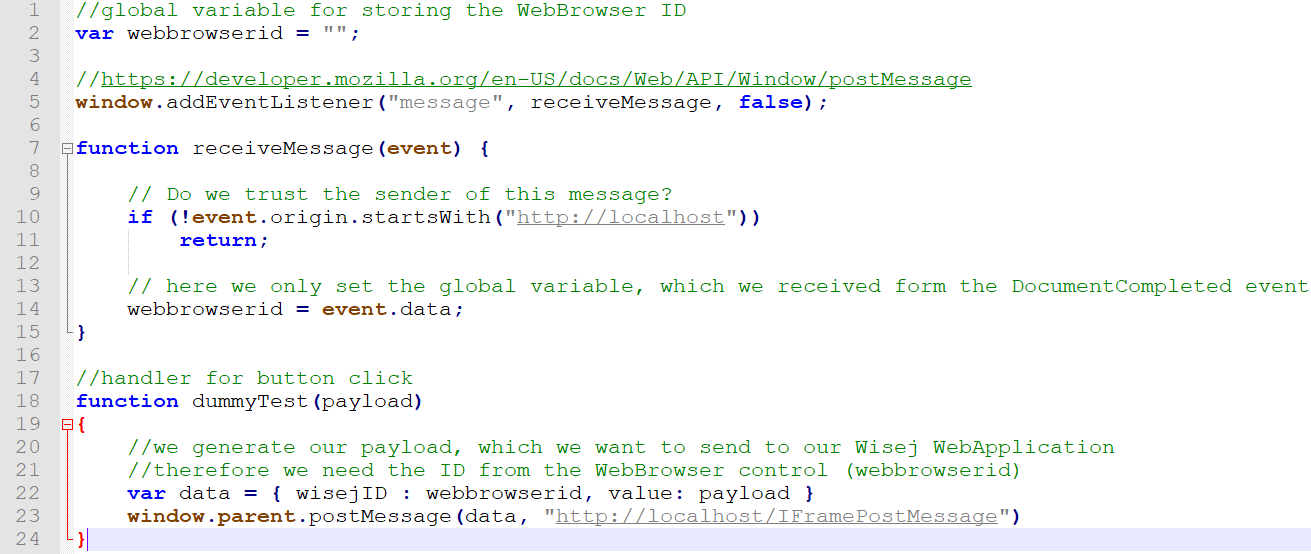
Dummy.js:
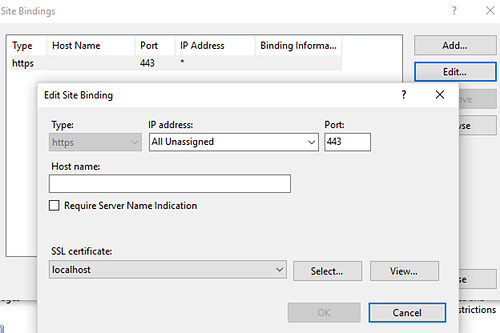
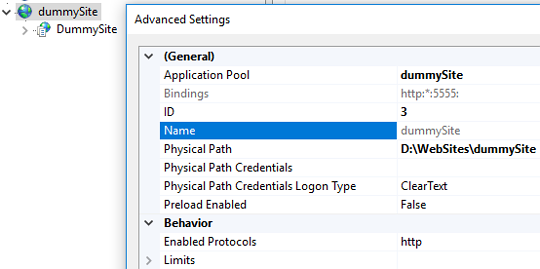
- The next step is to deploy the Dummy site on the IIS. For this purpose, create a new site and assign a different port to it (5555).

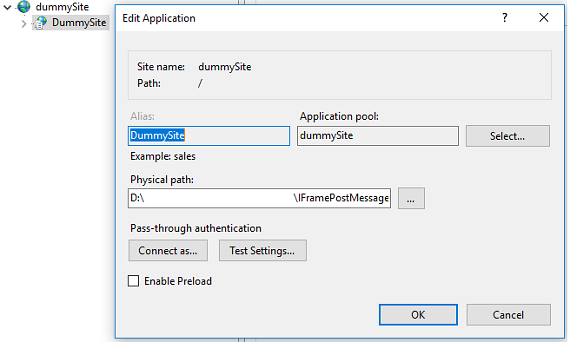
- Now add a new application and set the path to the folder of your Dummy site.

- When you start the website now, it should look like this:

Create a new Wisej web application, a myWebBrowser control and build up the test scenario
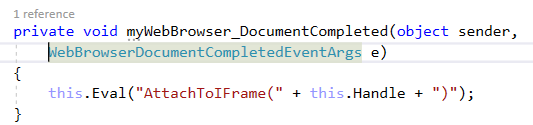
1. After you’ve created a new web application with Wisej, add a new class to your project and call it myWebBrowser. In the constructor (or with the designer), attach a handler to the DocumentCompleted event.
- Call the following method within the handler:

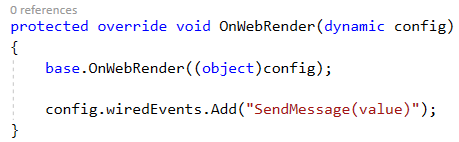
- We must inform Wisej about the name of the event, which we want to receive from the client. So you need to override the OnWebRender method:

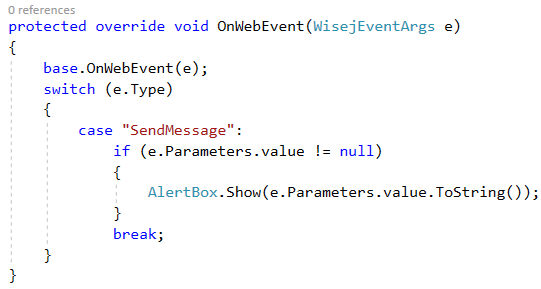
- We also want to handle the event, so you need to override the OnWebEvent method:

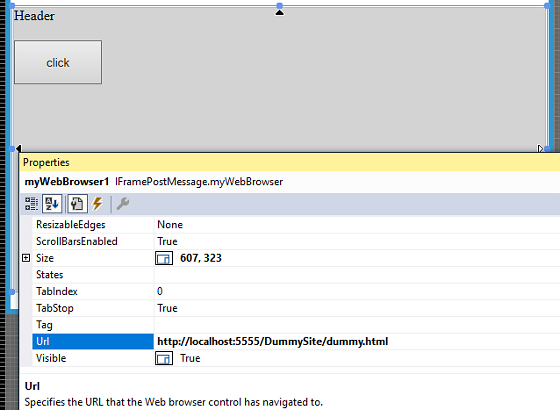
- That’s all for the myWebBrowser class. You can now build your project and open the Window1 designer. In the ToolBox you’ll see the myWebBrowser control, which you can drag and drop on the Window1. Finally, set the URL property to the Dummy site.

- We also need some Javascript in our Wisej WebApplication.
Add a new folder to your project named Platform and create a Javascript file in it.
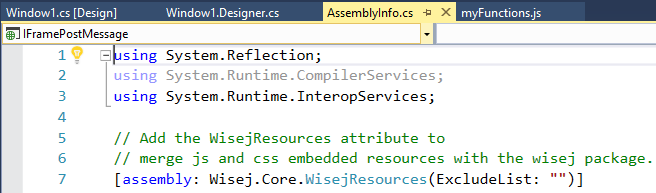
- For this file, you have to set the Build Action to ‘Embedded Resource’ and modify the AssemblyInfo.cs file, so that Wisej will look for this file in the assembly and bundle it.

- What to do within the JS file now:
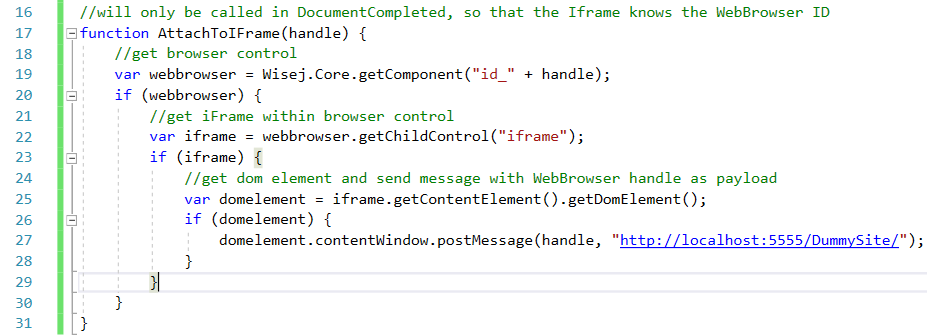
We need the implementation for the AttachToIFrame function, which is called up in the DocumentCompleted handler:
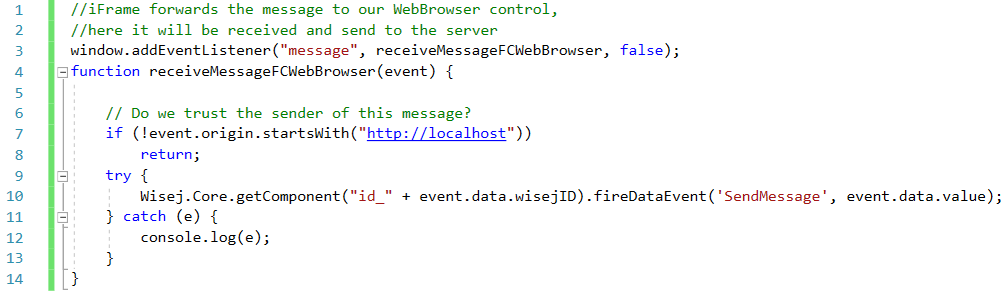
- And we need to receive the message, which comes from the iFrame:

- As a last step, deploy the Wisej WebApplication on the IIS. You can easily use the Default website to host your application. For more information on how to deploy a Wisej web application you can follow this Link.

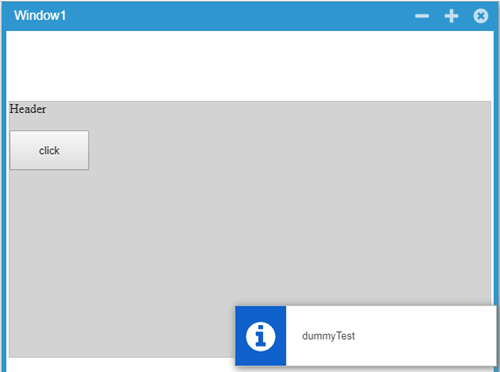
2. Now you can run the application and see if it works.
Have fun!
Jens
Download: iFramePostMessage example (Zip file)